网盘系统
大家应该都会注册过致命的一些网盘~如百度云。百科介绍:网盘,又称网络U盘、网络硬盘,是由互联网公司推出的在线存储服务,服务器机房为用户划分一定的磁盘空间,为用户免费或收费提供文件的存储、访问、备份、共享等文件管理等功能,并且拥有高级的世界各地的容灾备份。
我也一直在用网盘。。但是有一个特别让人无语的是你不开他家的会员,就给你限速。那下载速度简直跟乌龟似得~~
周末在家无聊突发奇想~自己用Layui这款前端框架配合PHP做了一个简易版的网盘。后续也有想法继续去更新完善它,大家有什么想法和建议可以在下方留言!
1登录注册页
登录注册页不是今天的重点,直接贴上我之前做过的页面代码,之前使用bootstrap做的懒得再做新的了直接拿过来用~~
登录:
用户登录 用户登录
", $str); // 验证登录信息 foreach ($user as $user) { // 遍历数组,将每个人的信息,进行分割,并进行对比 list($realName,$realPwd) = explode("&",$user); list(,$realName) = explode("=", $realName); list(,$realPwd) = explode("=", $realPwd); //验证 if($username == $realName && $pwd == $realPwd) die("true"); } die("false"); 注册:
用户注册 用户注册
"; $num = file_put_contents("user.txt", $user,FILE_APPEND); if($num>0) echo "true"; else echo "false";
2网盘主界面布局
2上传
重点功能来了~~
文件上传是靠PHP来实现的。我在的时候特别注意了可以多文件上传:可以Ctrl多个文件选择

OK!看代码,具体实现的步骤写在注释里了:
"); continue; } // 将临时文件,移动到指定文件夹下 $isOk = move_uploaded_file($_FILES['file']['tmp_name'][$i], "../upload/{ $fileName}"); if(!$isOk){ echo("文件【{ $_FILES['file']['name'][$i]}】上传失败!"); continue; } //echo "文件【{$_FILES['file']['name'][$i]}】上传成功!"; echo ""; echo ""; }
以下是HTML代码:(我是将代码用ifarm标签嵌入到网盘主界面的):
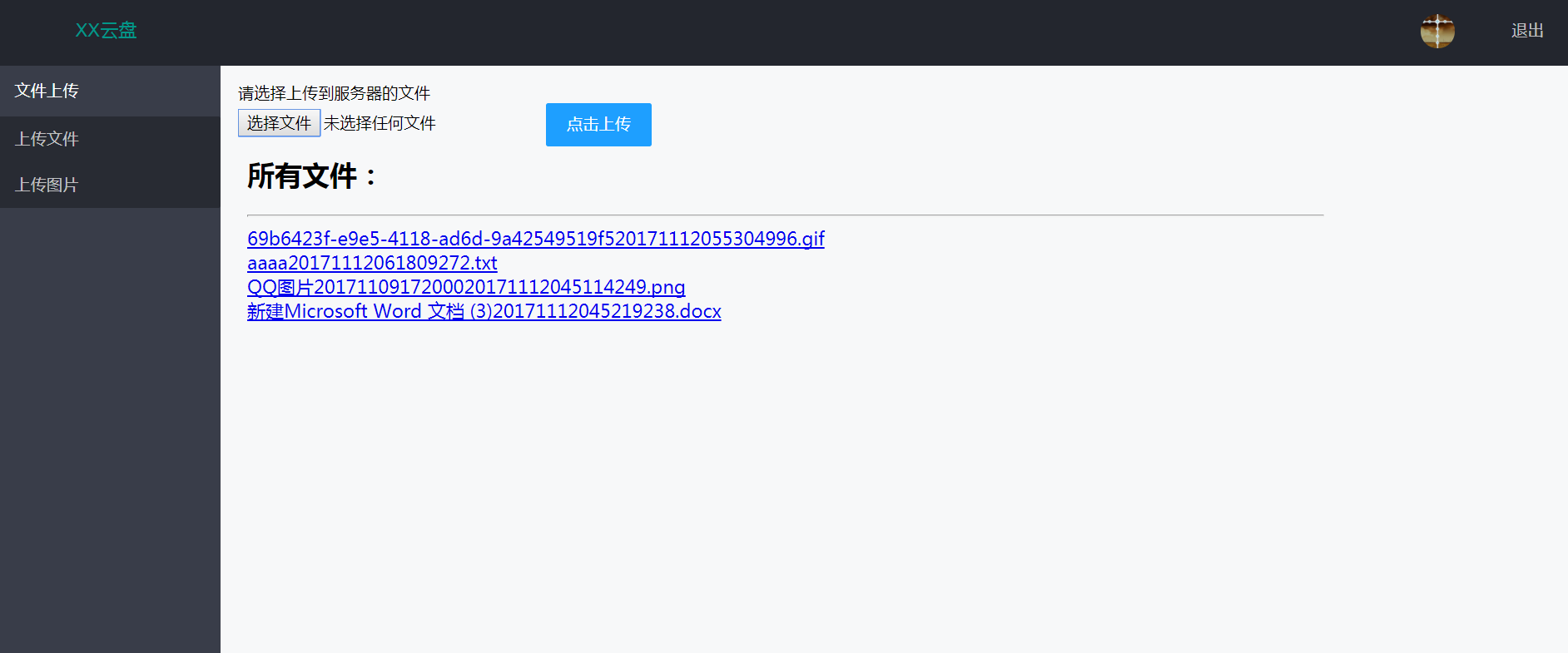
请选择上传到服务器的文件
3显示文件列表
文件上传后,在网盘主界面显示上传文件的列表,以下是代码:
所有文件:"; echo "
"; foreach ($files as $key => $value) { echo '' . $value . ''; echo ''; }
5大体功能展示以及下个版本要完善的功能假想~~
主界面:

下载文件直接点击文件名就可以下载
后面我想添加一个上传图片,类似图床的功能~以及上传视频在线观看~
大家如果有什么好的建议欢迎在下边留言~
附GIT仓库地址: